반응형
안녕하세요! 가즈입니다.
이번엔 "글 영역 가로폭 조절"하는 법에 대해 쓰려고 합니다.
가로폭을 조절해야 하는 이유는 기본 폭이 640px으로
요즘 모니터가 좋아진 만큼 매우 좁고 불편하게 보입니다.
또한 사이드바가 있는 반응형 스킨은 글을 작성할 때보다
사이드바로 인해 더 작게 나오기 때문입니다.
이러한 점들은 포스팅할 때와 작성 후에 계속 수정해줘야 하기 때문에
많은 불편함을 느낄 수 있습니다.
글 영역 가로폭 경우는 스킨 편집을 통해 css를 조정이 기본입니다.
※ 플랫폼은 티스토리, 스킨은 반응형 스킨 Odyssey를 기준으로 했습니다.
조절 방법
1. html 편집에 들어간다.


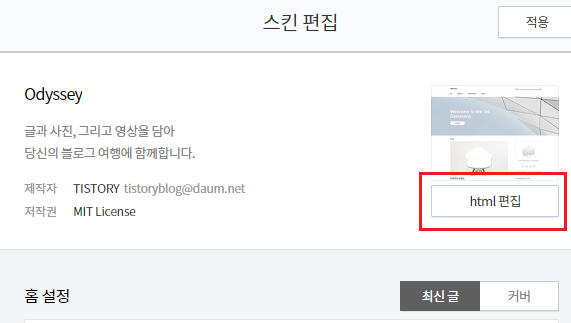
블로그 관리 바에서 꾸미기에 있는 "스킨 편집"을 누른 후,
상단 우측에 스킨 편집을 통해 "html 편집"으로 들어가 주세요.
2. 상단 CSS에서 area-main 구간을 찾는다.

"area-main"구간을 ctrl+F(찾기)로 찾아주세요.
여러 개가 나오겠지만 area.main {}과 그 안에 with가 px로 표현되어
있는 부분을 찾으셔야 됩니다.
3. 원하는 폭 넓이로 수정해준다.

저는 920px로 사용 중에 있습니다.
각자 원하시는 px로 맞추시면 되겠습니다.
※ 수정 후에 반드시 상단의 적용 버튼을 눌러주셔야 합니다!
이후에 포스팅된 글로 확인해보시기 바랍니다.
이상으로 글 영역 부분 가로폭 늘리는 법에 대해 포스팅해보았습니다.
반응형
'티스토리 관리 > 티스토리 설정' 카테고리의 다른 글
| 티스토리 반응형 폰트 크기 설정하기! - (현재 가독성 좋은 폰트 크기는?) (0) | 2023.10.11 |
|---|---|
| 티스토리) 이제는 쉽게 사이트맵을 등록하자! - 플러그인 사용 (0) | 2020.12.17 |
| 티스토리 - 수익 광고 플랫폼 "데이터를 조회 할 수 없습니다." 해결 방법! (0) | 2020.12.16 |
| 티스토리) "수익"메뉴를 통해 티스토리 수익 보기! - 현실이 보인다. (0) | 2020.12.15 |
| 후기) 티스토리 카카오계정으로 변경했어요! (0) | 2020.12.14 |